Rinkerを導入してみる

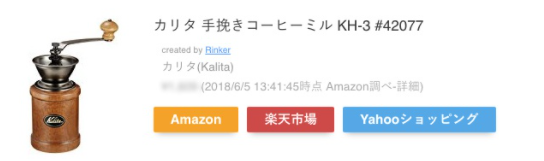
よくサイトを閲覧していると出てくる広告。

これどうやってるんだろうと気になり、調べてみるとwordpressプラグインだった。
しかも無料で簡単に導入できるとのこと。ちょっとやってみることにした。
ダウンロードできる場所
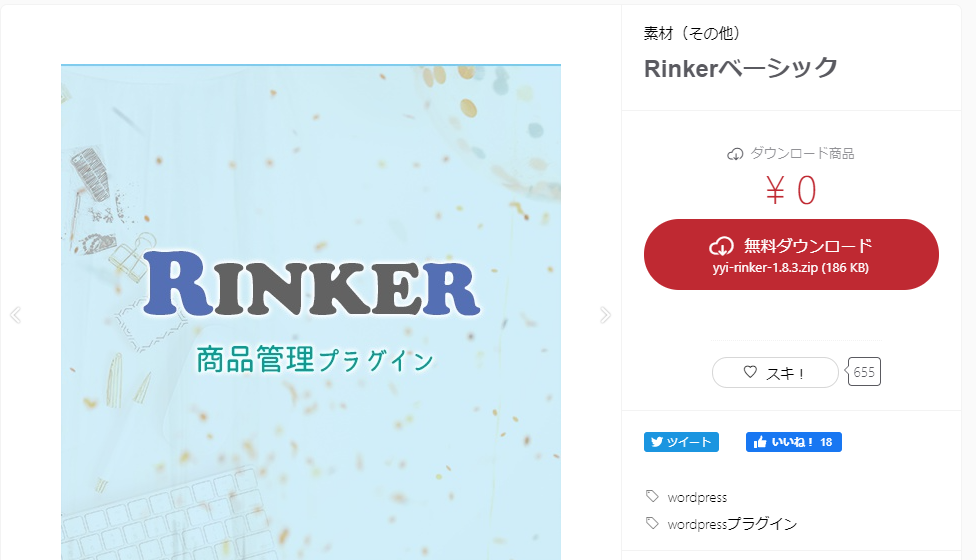
Rinkerをダウンロードするには「pixiv ID」が必要で、「無料ダウンロード」をクリックすると、pixiv IDのログイン画面が出る。
自分の場合には既にIDを持っていたので、すんなりとログイン。アカウントが無い場合には登録してから、再度ダウンロードをクリックする。
ダウンロードが上手くいくとzip形式のフォルダがインストールされる。
ここからダウンロードできる↓

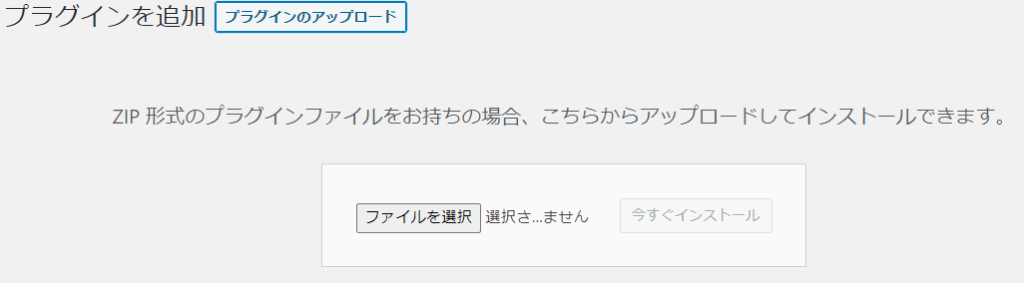
プラグインの追加
先ほどダウンロードしたzip形式のフォルダを、そのままここで選択する。
「今すぐインストール」を押し、少ししてプラグインは追加され有効化した。
ここまで非常にスムーズにいっている。

アフィリエイトリンクの設定
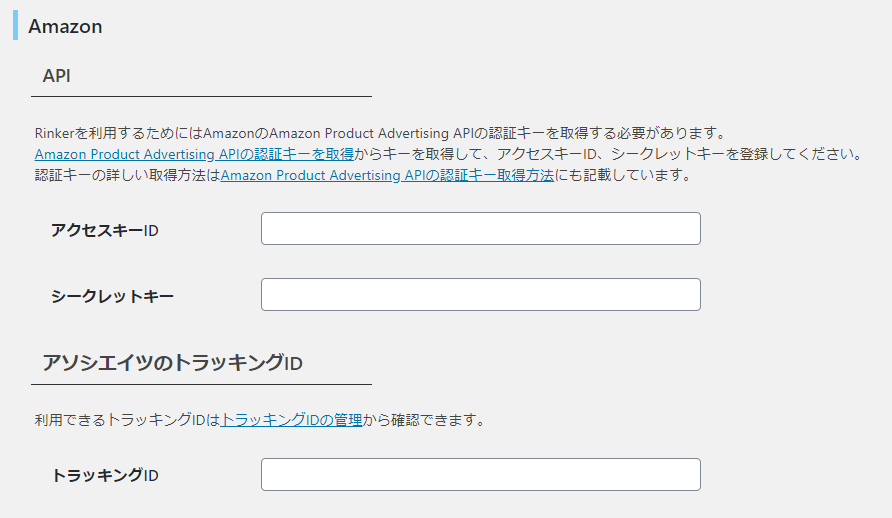
さて、ここからが本題になる。「設定→Rinker設定」とプラグインを有効化したことにより、追加されていることが分かる。

amazon アソシエイトの場合
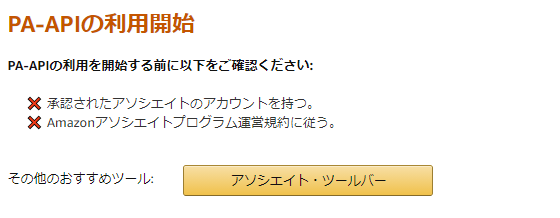
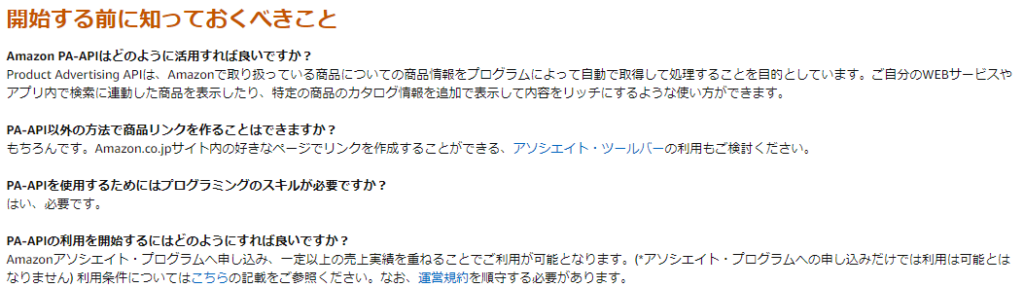
amazonアソシエイトにログインして、「ツール→Amazon Product Advertising API」とクリック。しかし、問題が発生。正式にアソシエイトの申請が通っていない場合に、以下のように、「PA APIアクセスのリクエスト」が表示されず、取得できない。利用ポリシーが変更になったことによるもの。



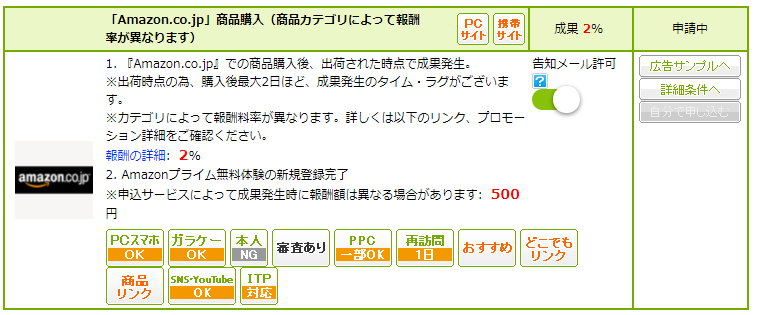
「もしもアフィリエイト」 を経由する
では、どうするか。
調べたら、どうやら「もしもアフィリエイト」を経由した方が申請が通りやすいとのこと。
実際に登録して、申請を出すことにした。結果が分かるのは数日待つとのこと。楽天の場合には、即座に提携申請が許可されるようだ。とりあえず、amazonアソシエイトについては後日再度登録してみることにする。


楽天アフィリエイトリンクの場合
楽天アフィリエイトの場合はすんなりいった。
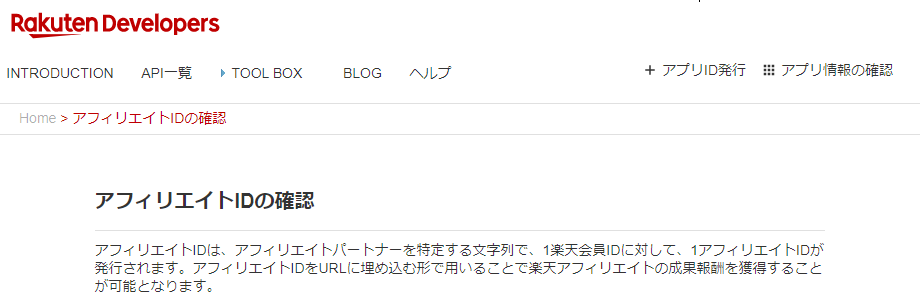
まずログインする。

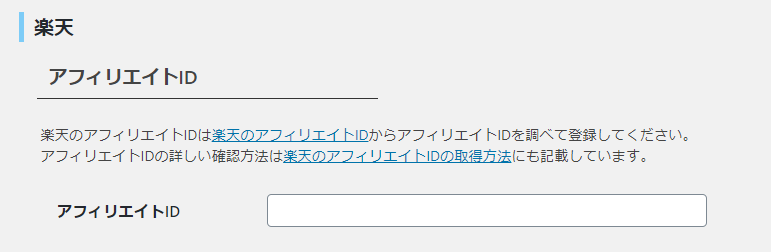
ログイン後、以下のようにアフィリエイトIDを確認して、WordPressのRinkerの設定画面のアフィリエイトIDに貼り付けるだけ。
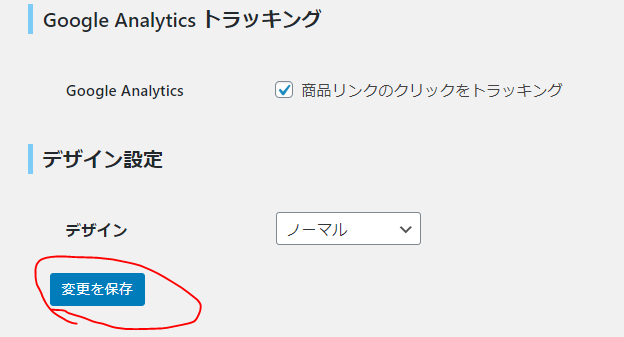
変更したら、かならず最後に「変更を保存」をクリックすること。忘れると反映されないので注意する。



実際にリンクを作ってみる
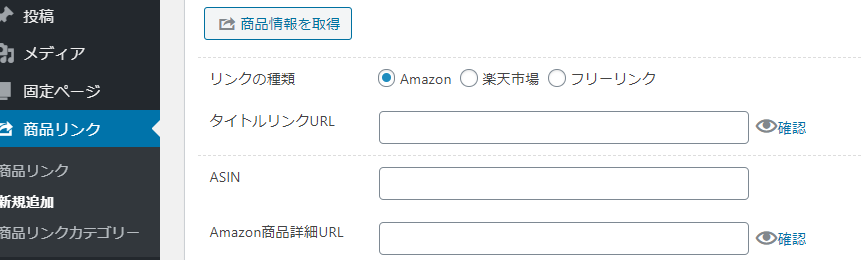
WordPressのメニューに「商品リンク」が追加されているので、「新規追加」をクリック。
以下のように「商品情報を取得」と出てくるので、リンクを作成したい商品名を検索して追加するだけ。ただし、ここでも問題が発生した。
調べたらサーバー上の問題らしいので待つしかないとのこと。一応、検索して取得はできない場合には、画像にある「フリーリンク」を選択して個別に設定すれば作成はできるが、ちょっと手間がかかるっぽい。検索で情報取得した場合には、自動で諸々入力してくれるので、こっちの方が早くて分かりやすい。
作成が終わったら、ショートコードが生成されるので、それを対象の記事に貼り付ければ完了となる。
※【エラー】リクエスト回数が多すぎます。too_many_requestsが出たときの対処法
⇒「Rakuten Developersにログイン→アプリID発行(例、アプリ名は異世界攻略班で、アプリURLはhttps://himaise.com/)→登録完了後、アプリID/デベロッパーIDをWordPressのRinker設定で貼り付け」
これで解消された。



終わりに
さて、実際にRinkerを導入してみようと思ったが、諸々問題も発生した。
amazonアソシエイトの方は申請がちょっと厄介だったりもするので、もしもアフィリエイト経由で申請してみるのが良いのかもしれない。
実際に作成する段階でもサーバー上の問題などで上手くいかない場合もある。
色々と試しながら使っていこうと思う。