【JavaScript】ページ離脱防止

Contents
beforeunload

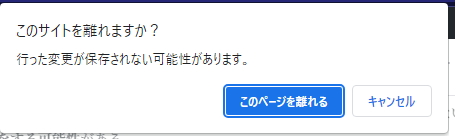
- 入力作業等が途中の状態でブラウザバックなどでページを離れようとする際、ページに留まらせたい場合に、ダイアログボックスをポップアップさせて、ユーザーに確認を求める。
- ググると離脱時に独自メッセージを表示させる実装がヒットするが、非推奨で既に多くのブラウザーが対応していない。また、beforeunloadの特定のイベント(イベントハンドラ)で生成したアラートが表示されない等(プロンプト)、意図しない挙動をする可能性がある。
- window、documentのbeforeunloadイベントに割り当てる。
jQuery
//chrome、firefox動作確認
$(window).on('beforeunload',function(e){return '未完了';});//表示されない
$(window).on('beforeunload',function(){return '';});//挙動は同じスコープにもよるが、submitなど特定のイベントだけ除外する場合。
$('.hoge').on('click',function(){
$(window).off('beforeunload');
})参照
・Window: beforeunload イベント
・beforeunloadにカスタムメッセージを表示できなくなっていた