Javascriptでシューティングゲームを作る #2 const,let,var

前回の内容
はい、それでは、前回の続きから見ていこうと思う。
前回の記事は以下の通り。
const
さて、コードを見ていく。
//画面サイズ
const SCREEN_W =180;
const SCREEN_H = 320;
//キャンバスサイズ
const CANVAS_W = SCREEN_W*2;
const CANVAS_H = SCREEN_H*2;
//フィールドサイズ
const FIELD_W = SCREEN_W*2;
const FIELD_H = SCREEN_H*2;まずは、ゲームの背景から、JSで書いていく。canvasにfiledとscreenをコピーさせて、ゲーム画面を表示させる。しっかりアスペクト比を揃える必要があるとのこと。まず、以上の通り、コードは途中まで。
画面サイズだが、アスペクト比を考慮する。アスペクト比は画面比率のことで、16:9とか4:3と見たことがあると思うが、映像における縦横比である。馴染みのあるのは16:9だと思う。コードでいうとここの部分だ。サイズで固定のものとなるので、定数で定義する。それが、const。
定数になるので「再代入による変更はできず、再宣言もできない」。
//画面サイズ
const SCREEN_W =180;
const SCREEN_H = 320;
//キャンバスサイズ
const CANVAS_W = SCREEN_W*2;
const CANVAS_H = SCREEN_H*2;
//フィールドサイズ
const FIELD_W = SCREEN_W*2;
const FIELD_H = SCREEN_H*2;どういうことかというと、こちらのコードを参照に見ていく。
const number = 42;
try {
number = 99;
} catch (err) {
console.log(err);
// expected output: TypeError: invalid assignment to const `number'
// Note - error messages will vary depending on browser
}
console.log(number);
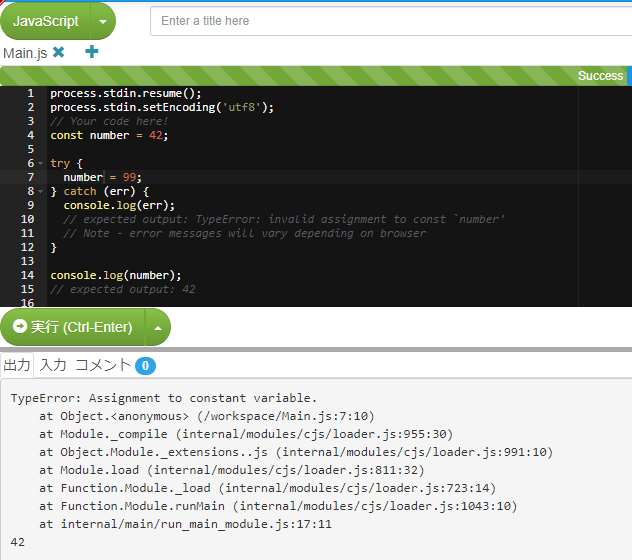
// expected output: 42なんのこっちゃ、これを実行すると、以下の通りになる。paiza.ioは検証とかデバッグで個人的に使えるので、初心者の方は使ってみると良い。

try , catch
try,catchでテストと例外を指定する。ここでは意図した通りにエラーを吐いていることが分かる。
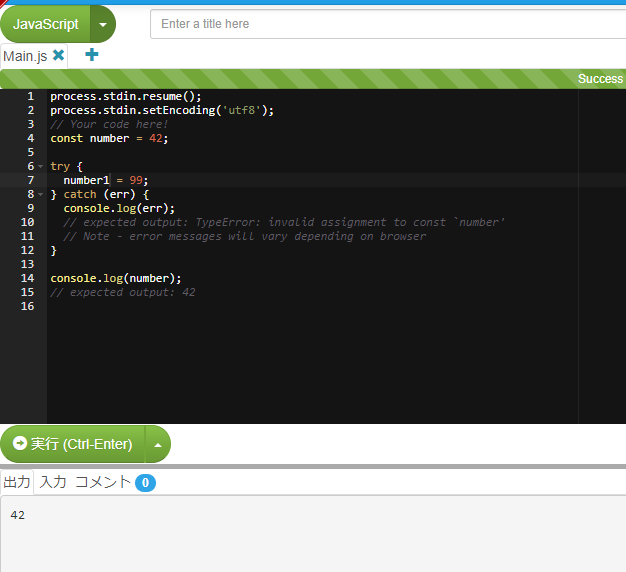
試しに、このtryのnumberを「number1」に変えてみる。すると、エラーは消える。ここから、定数が「再代入による変更はできず、再宣言もできない」ということが何か読み取れると思う。エラー内容にも書いてある。「invalid assignment to const `number’」(定数numberに無効な割り当てがされている)。

let , var
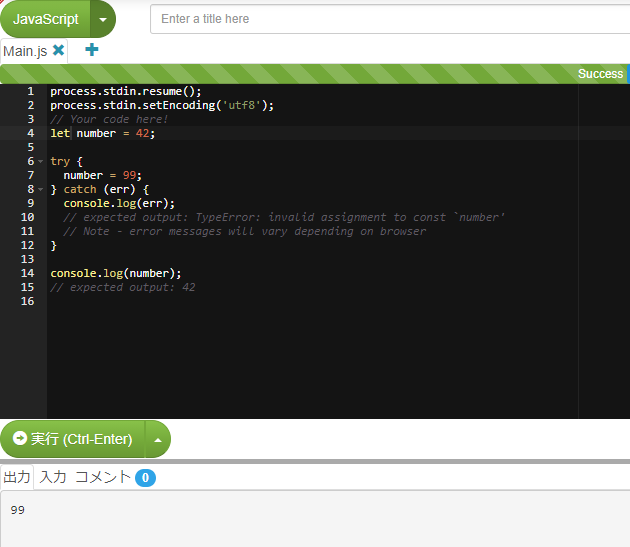
んじゃ、constをletに変えればどうなるか。letは変数なので、再代入してもエラーは出ない。

letの他にはvarがある。何が違うのか。それは「スコープ」に違いがある。簡単に言えば、letはローカルスコープ(ブロックスコープ)、varはグローバルスコープといった感じだ。以下のコードを見てみる。
varは関数全体を含むスコープとなり、関数内でどう定義しようが同じものとなるので、最後に設定した変数がその値となる。一方で、letはある式に限定して変数を設定できるので、ブロックごとに別物の変数となる。よって、値は別になる。
function varTest() {
var x = 1;
{
var x = 2; // 同じ変数です!
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
{
let x = 2; // 異なる変数
console.log(x); // 2
}
console.log(x); // 1
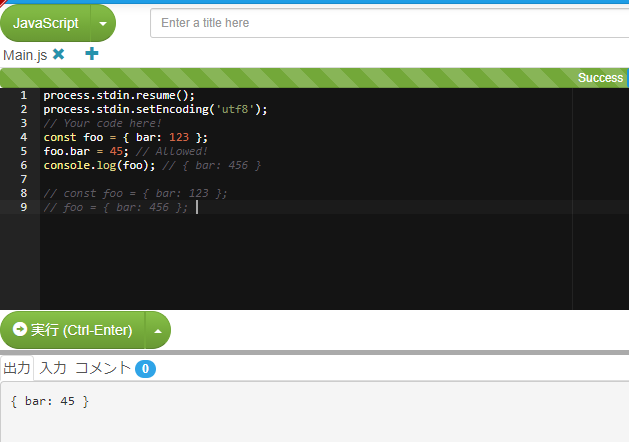
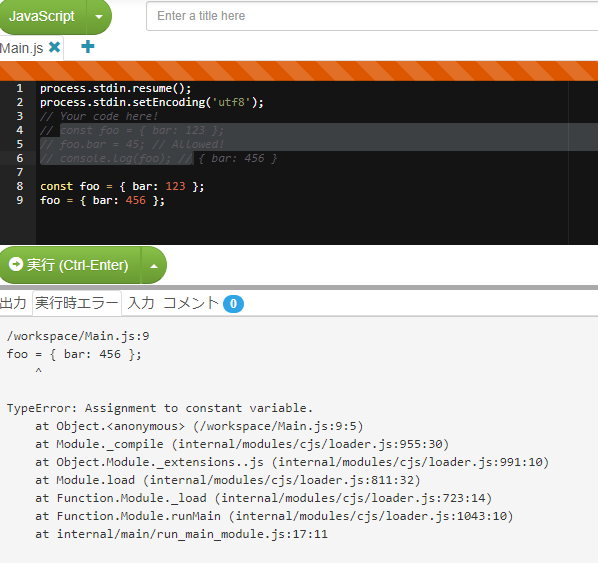
}ただし、オブジェクト内部のプロパティを変更することはできるので、全くの不変ということではないようだ。


全然進んで無いが、今回はここまでとする…。
参考動画
勉強させていただいております…。ありがとうございます。