Javascriptでシューティングゲームを作る #1 canvasタグ

JSに関しては只今勉強中で、他人のコードを真似させてもらって勉強していこうと思っている。
楽しんで覚えた方が良いので、ゲームを作ろうと思い、以下の動画があったので参考にさせていただいた。これを元に、実際にコードを交えながら見ていきたい。こういう動画はありがたい…。
さて、脱線しながら見ていきたい。
シューティングゲームを作ってみたい
こちらの動画参考にさせていただきました…。
まずHTMLの方を書いていく。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"></head>
<body>
<canvas id="can"></canvas>
<script src="main.js"></script>
</body>
</html>canvasタグ
ここで<canvas>タグについて見てみる。実際使ったことは無いが、「図形を描く」際に用いるタグだ。これにより、HTML、JSだけで、ゲームグラフィックなどの図形を表示できるらしい(おおー)。幅とか大きさはCSSで設定する。<canvas>の実際の例があったので、見てみる。
ソースは、HTML5タグリファレンスを参照した。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function sample() {
//描画コンテキストの取得
var canvas = document.getElementById('sample1');
if (canvas.getContext) {
var context = canvas.getContext('2d');//2次元のグラフィック
//左から20上から40の位置に、幅50高さ100の四角形を描く
context.fillRect(20,40,50,100);
//色を指定する
context.strokeStyle = 'rgb(00,00,255)'; //枠線の色は青
context.fillStyle = 'rgb(255,00,00)'; //塗りつぶしの色は赤
//左から200上から80の位置に、幅100高さ50の四角の枠線を描く
context.strokeRect(200,80,100,50);
//左から150上から75の位置に、半径60の半円を反時計回り(左回り)で描く
context.arc(150,75,60,Math.PI*1,Math.PI*2,true);d
context.fill();
}
}
//-->
</script>
</head>
<body onLoad="sample()">
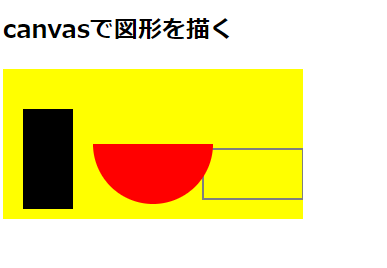
<h2>canvasで図形を描く</h2>
<canvas id="sample1" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>で、こいつを実行してやると、以下のような画像になる。

JSを中心にコード見ていくとしよう。JSは<script>タグ内に書かれてある。
関数sample()で処理を書いている。中身は?
getElementByIdはdocument内のidにアクセスする。ここだとsample1。
HTMLの方は、canvas id="sample1″ style="background-color:yellow;"に、そのマッチするidがある。ここに対してelementオブジェクトを返す。つまり、var canvasのcanvas。
以降の条件は、if (canvas.getContext) {}で、canvas.getContextがtrueなら実行される。
試しに、falseにして実行してみると、図形が消えてしまう。trueなら、実行され、図形が表示される。

コンテキスト
var context = canvas.getContext('2d’);は2次元グラフィックス(図)のコンテキストを取得するというもの。2次元の図表を取得するよという意味になる。しかし、ここで、コンテキストが気になる。
プログラミングじゃなかったら文脈とか背景とかいう意味になるが、何か違いがあるのか。
CF,プログラミングでよく見かける"コンテキスト(context)って何?(2020/09/1参照)
ググってたら、あった。やっぱり違うのか。ここでは以下のようなコードを書いている。
なるほど、面白い。買い物という場面で、context=(例えば)米、ミネラルウオーター、果物、お菓子…などを購入するときに、動作や状態は変われど、結局は買い物するということで、抽象的な「状態」を表すときに使うようだ。一方で、stateという状態もあるが、こちらは処理を分けたいときの状態を指す。なるほどなあ…。
function shopping(context){
addCart(context);
pos(context);
payment(context);
intoBag(context);
}脱線したが、context.fillRect(20,40,50,100);は左からxywhで、
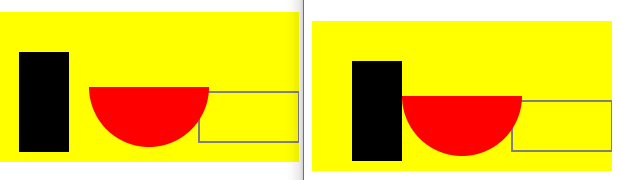
「x:四角形の左上のx座標、y:四角形の左上のy座標、w:四角形の幅、h:四角形の高さ」を意味する。ちょっと、数値を変えてみる。試しに、context.fillRect(40,40,50,100);に変えてみると、黒い長方形の図形が右に少しずれていることが分かる。正しくは、x座標が20ずれたということ。yをいじれば、y座標で変化し、hを大きくすれば、縦長になった。

arcとかも図形を描く。こちらを参照したい。canvasに図形を描くには、定型の表現を使うことになる。中々面白い。
今回はこの辺りで。