Javascriptでシューティングゲームを作る #3 Element , Elementオブジェクト

さて、#3だがまだまだ全然進んでない…(;’∀’)まあ、少しずつやっていこうか。
前回の内容
前回は画面の設定から、定数と変数を見ていった。
Element
まずはコードから。キャンバスの幅と高さを設定。
初めにcanのelement要素を取得する。どういうことか。getElementById()メソッドは引数にあてられたidに対してelementオブジェクトを返す。ふむ、idに対して何かすることは分かった。
//キャンバス
let can = document.getElementById("can");//element要素を取得
let con = can.getContext("2d");//2Dのコンテキスト取得
can.width = CANVAS_W;
can.height = CANVAS_H;ここでいうidとは、#1でも書いた以下のところを指す。cavasタグにある、id="can"だ。これに対して、Elementオブジェクトを返す。
Elementというのは、documentのオブジェクトが継承する基底クラスのこと。メソッドとプロパティを記述するために使用する。しかし、なんだか良く分からない。cf,要素の取得方法まとめ(2020/09/03参照)
下のHTMLでいうと、「!DOCTYPE html」がNode(ノード)にあたり、これはDOMを構成する文字列、コメント、タグによって、さまざまな処理をするものを指す。そのNodeを親に持つものがElement。単純なElementであれば、XMLで使用される。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"></head>
<body>
<canvas id="can"></canvas>
<script src="main.js"></script>
</body>
</html>その他、HTMLで使えるElementがHTMLElementといった感じだ。うーん、なんとなく分かってきた。これはElementを親に持つ。
HTML、DOMというのは、「NodeやElementによって構成され、それによって処理を行っている」ということ。
んで、Elementオブジェクトというのは、HTML/XML要素を内包したオブジェクトのこと。
Elementオブジェクト
オブジェクトというのはざっくり言うと、「ある処理の過程によって生み出された『モノ』のこと」を指す。Elementというのは先に、文字列とかタグとかによって処理するもののことと言った。よって、こちらに書いてある通り、メソッドやプロパティがオブジェクトを返す。
どういうものかというと「getElementById」や「getContext」もElementオブジェクトなのだ。
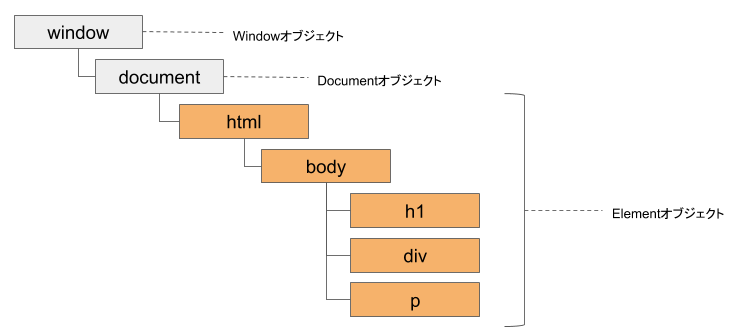
以下、分かりやすい図があったので参照したい。

//キャンバス
let can = document.getElementById("can");//element要素を取得
let con = can.getContext("2d");//2Dのコンテキスト取得
can.width = CANVAS_W;
can.height = CANVAS_H;なので、getElementById、id="can"に対して、elementオブジェクトを返す。「can.width」と「can.height」は「オブジェクト.プロパティ」で、ここでは、幅と高さを返している。
Elementオブジェクト使用例
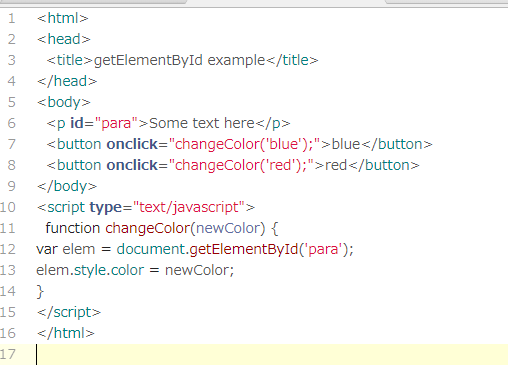
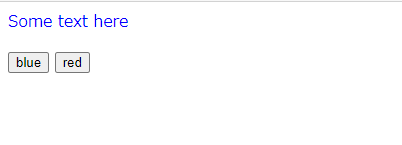
さて、Elementオブジェクトの使用例を見ていこう。以下は、エディタのAtomを使い実行してみた結果。→こちらのコードを参照した。ここのページにも書いてあるが、実際にブラウザで確認してみところ、テキストの色を変える画面が表示された。


本題の開発に進めてはいないが、今回はこの辺で。
なにぶん初心者なのもので、その都度まとめる。








