Googleアナリティクスを導入するには(初期設定、測定IDの設定)

当ブログも9ケ月目に入ろうとしている。これまでは「サーバーログ型」のアクセス解析しか行って無かったので、「Webビーコン型」のツールも取り入れていきたい。
そこで、使うのが「Googleアナリティクス」だ。
初期設定について
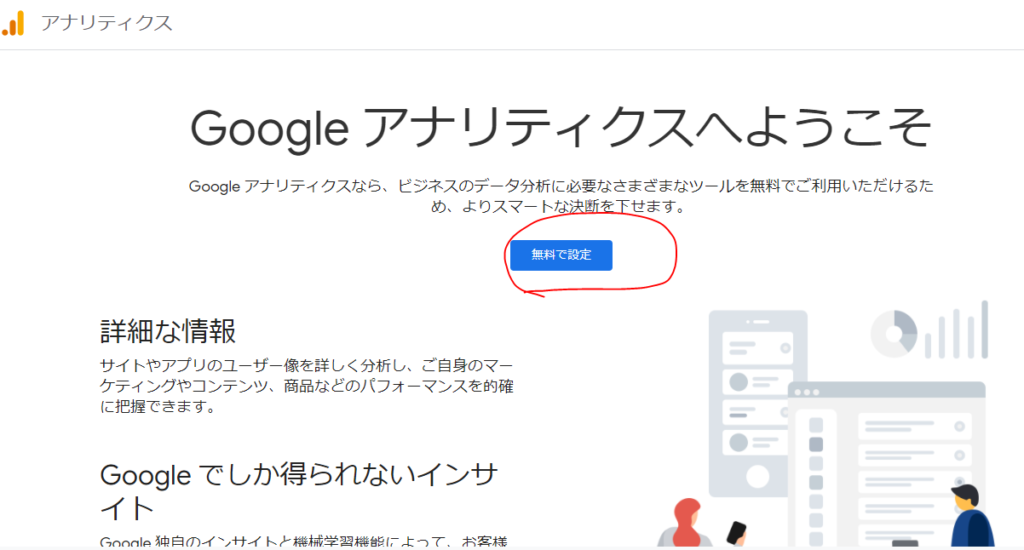
Googleアナリティクスのページに飛び、「無料で設定」をクリック。

アカウントの設定
初期設定ということで、まずは、アカウントの設定をしていく。アカウントのデータ共有設定に関しては、一旦推奨の設定にしておく。

プロパティの設定
次に、プロパティの設定。後でも変更はできるが、一旦は任意のプロパティ名と日本なら日本のタイムゾーンと通貨に変更する。

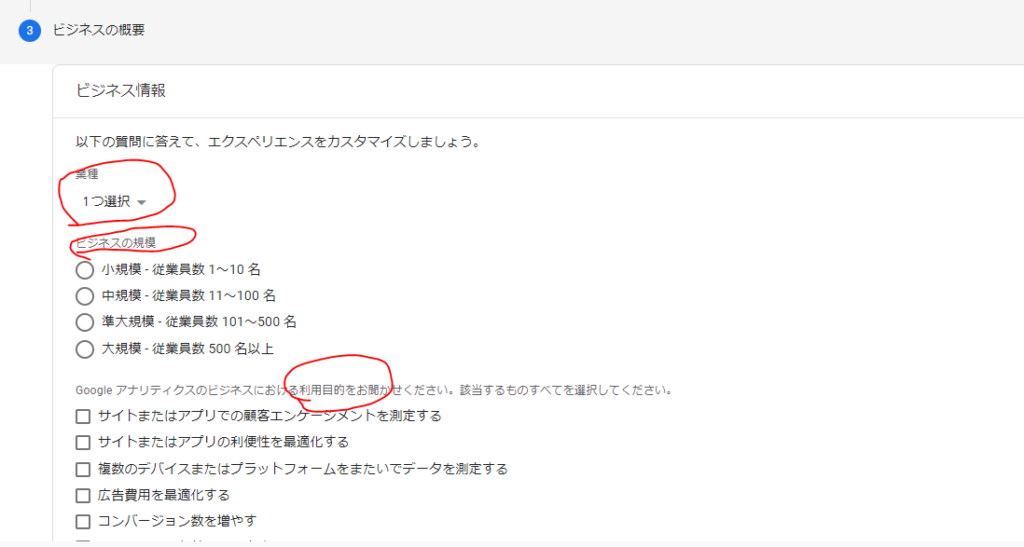
ビジネスの概要
三つ目に、ビジネスの概要の入力。業種、規模、利用目的を選択していく。
個人の場合には、小規模となるだろう。

「アカウント」「プロパティ」「ビジネスの概要」の3つの設定を終えると、利用規約(GDPR で必須となるデータ処理規約、測定管理者間のデータ保護条項)の同意を求められる。
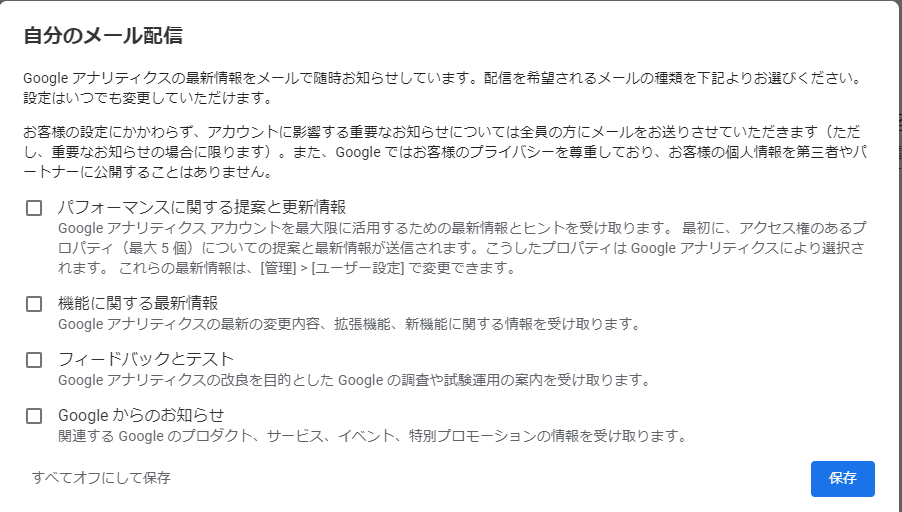
メール配信設定
同意後、メール配信設定に移る。後で変更もできるので、必要であればチェックする。
ここまでで、アカウント設定と初期設定は終了。しかし、これで使える状態になったわけではない。

実際に使えるようにするための設定
実際に使えるようにするためには、その他の設定もしていかなければならない。以下の通り、設定したものを記す。
①データストリームの設定
②ワードプレスに測定IDの設定
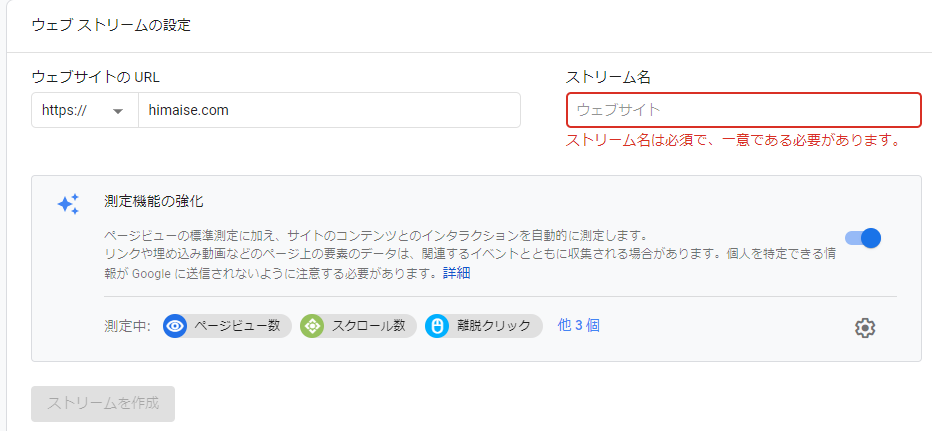
データストリームの設定
解析したいサイトを設定していく。「ウェブサイトのURL」「ストリーム名」を設定する。

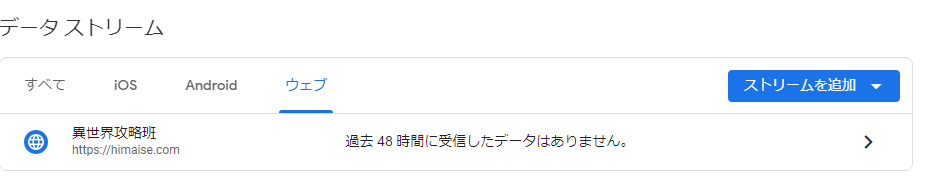
追加したデータストリームの詳細設定を見ていく。

ウェブストリームの詳細をクリックすると、「測定ID(G-)」というものがある。調べていると、「UA-」というトラッキングIDというものを使うとあったが、それらしきものが見当たらず、どうやら変更された(?)らしい。
アカウントの設定をすると、すぐにトラッキングIDが確認できるとあったが、そもそも登録サイトの設定が後からになったので、表示がされていないようだった。
今回wordpressに適用していくが、プラグインを用いて設定した方が簡単だとあったので、そちらでやっていく。直接ファイルに記入していく方法もあるので、そちらでやる場合には別途参照してほしい。
ワードプレスに測定IDの設定
プラグインで行う場合には、「All in One SEO Pack」を使うと良いとあったので、試してみる。


インストール完了後に、有効化すると、メニューに「All in One SEO Pack」が表示されていた。
プロ版もあるようだ。

プラグイン設定で、Googleアナリティクスがあるので、ここに先ほど取得した測定IDを入れていくことになると思うが、トラッキングIDとなっている。測定IDではない。
これで動いてくれるのか。
実際には、UA-対応ということで動かない。
では、どうやるか。
方法は以下の通り。
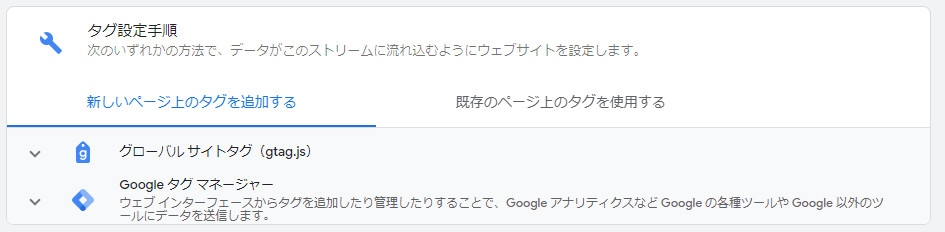
①ウェブ詳細ストリームの「タグ設定手順」から、「グローバルサイトタグ(gtag.js)」の取得。
②測定するすべてのウェブページの <head> の先頭にこれを貼り付ける。
※Luxeritasのテーマを使用している場合には、子テーマの「add-analytics-head.php」に貼り付ければ大丈夫だと思われる。「外観」→「テーマエディタ」→「add-analytics-head.php」→「貼り付け」→「更新」
※プラグインを無効化にしても変わらなかったので、一応はこれでサイトを認識してくれているようだ。

以上の通り設定して、サイトにアクセスしてみて、リアルタイムの状況を見てみるとユーザー数が増えていた。その他、自分のIPアドレスを含めない設定もフィルタでできるようだ。
以下、概要として、「ページタイトルやスクリーン名」「ユーザー数」「イベント名別のイベント数」が確認できる。あとは、使いながら、設定変更やらアクセス解析ができれば良いと思っている。

終わりに
というわけで、一旦はアクセス解析が機能するところまで設定した。
その他、必要な設定や設定に抜けがあれば、随時変更していく。
異世界攻略班からは以上です。