【HTML】MAPの埋め込み(iframe)

状況
個人的にブログで使う機会はほとんど無いが、Googleマップの埋込機能は簡単だった。
iframeタグ
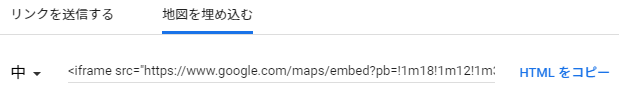
Googleマップで検索し、共有から「地図を埋め込む」を選ぶと「HTMLをコピー」が表示。後はWordPressに貼り付けるだけ。FTPで編集する場合も同様。
iframeタグの「embed?pb=」以降に地図ごとのデータが入ってる。
サイズ指定により、widthとheight、styleも変わる。
直接アドレスバーからコピーしたものをsrc以降に貼り付けても、エンコードされているため使えない。状況によっては、デコードするなり工夫が必要。

<iframe src="~/embed?pb=hogehogehogehogehoge" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>allowfullscreenは、全画面モードを許可するかどうか。
loadingは、lazyならlazy loadingを有効にし適宜読み込むことでパフォーマンスを向上させる。eagerはデータ量の多いページならパフォーマンスに影響する。通常はauto。
referrerpolicyはリクエストにリファラーを含めるか否か。今回のno-referrer-when-downgradeは、同一のプロトコル水準 (HTTP→HTTPなど)とそうでないものとで送信情報に違いが出る。
因みに、アドレスバーコピーのショートカットキーは、「ctrl + L」→「ctrl + C」。